Feather
Case Study
Feather was my first soiree into the world of self-employment. Through my passion for aerial arts, I connected with an acrobat from a small start up company looking for a total rebrand for this new application he was attempting to put forth called Feather. Feather is a booking tool used by both individuals and organizations such as yoga studios, acrobat groups, and festival hosts, providing a sense of community and familiarity to an otherwise mundane logistic process.
During this process, I was able to develop out a modular Design System for them to build upon, as well as completely change the aesthetic and overall impression of the product. We brought a modern twist that could be customized to a plethora of color schemes and different organizations, bringing new life into the ecosystem.
Where we began
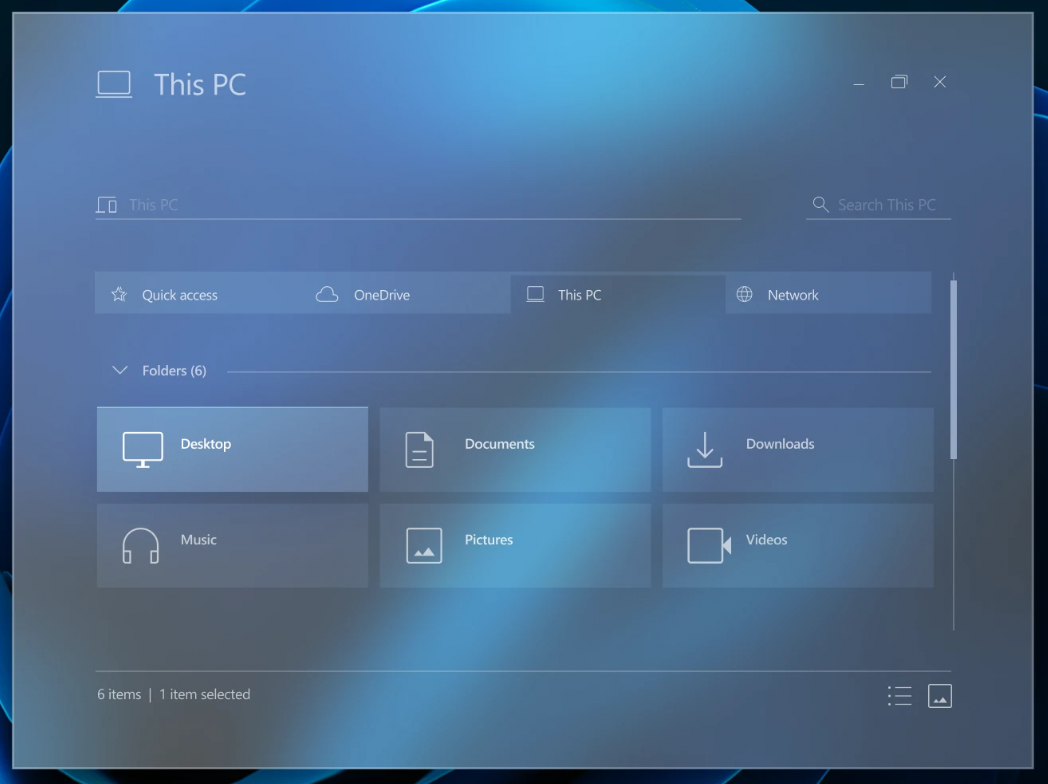
To create a solid foundation for us to work upon, I first conducted a comprehensive UX audit of the product. The client and I created a list of User Stories, then as I flowed through the experience I took notes to identify friction points with navigation, clarity, and cohesion throughout the product. We put time into thinking about who our product was marketed towards in these early stages (studios and organizations of young, athletic, and likely progressive individuals) and took note of what their goals would be while using the product. Generally, we tried to map out an ideal happy path, and took note of the various edge cases as they came.
I then documented my findings with annotated screenshots and actionable recommendations with visual references, helping us find alignment and prioritize the design updates that would be the biggest or quickest wins, enhancing the experience as much as possible.
Here is an example slide from the presentation I created. First, I took note of the goal. Then, I brought up where the product differed from their ideal scenario, and brought references on how we could possibly iterate upon this.
Competitive Analysis
After conducting a competitive analysis of Partiful and Luma, I identified at least two standout features worth bringing to Feather: inline editing, which allows users to preview their event exactly as it will appear before publishing, and customizable branding options, offering a wide range of themes while maintaining visual consistency and cohesive design. The balance between having a recognizable brand identity while still allowing freedom for the Users would be an exciting challenge for me as a designer.
Partiful
lu.ma
Design Choices: Aesthetic
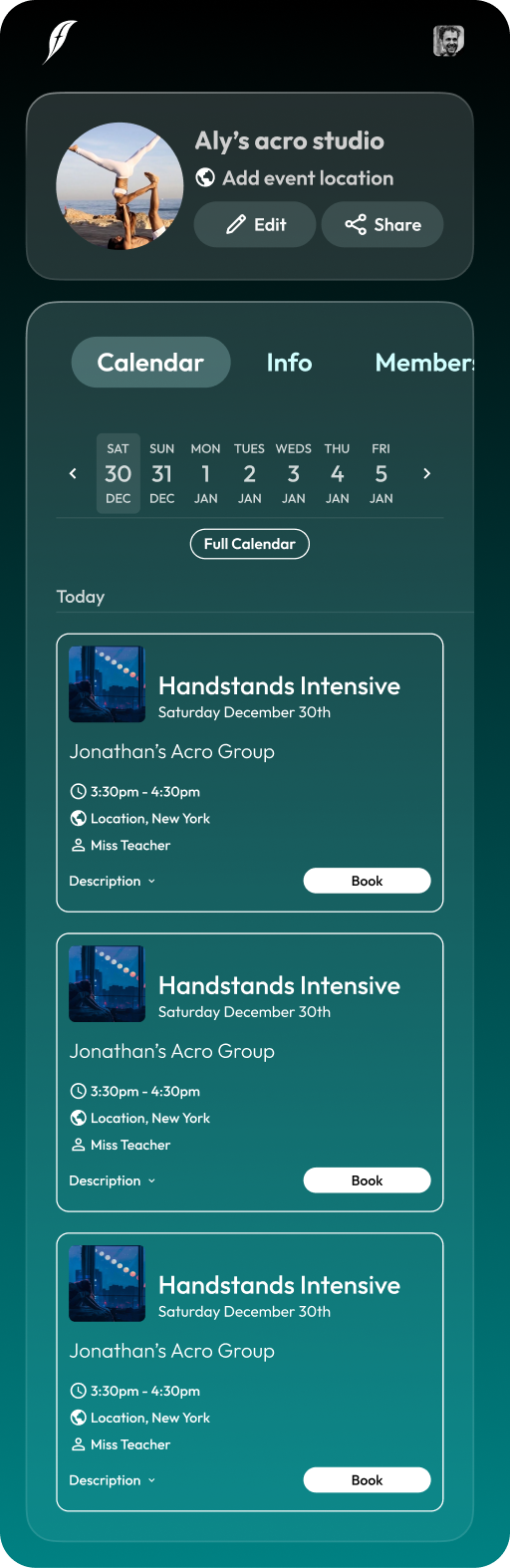
The aesthetic we landed upon was Glass UI, because it enhances customization by offering a flexible visual framework that can be adapted as both modern and expressive. Its semi-transparent layers and soft blurs can be placed over a variety of colors, which help to bring personality to the individuals trying to create the event.
Design Choices:
Fonts
Next we decided to upgrade the font - we moved away from the sci-fi typeface in lieu of something more modern and sleek. I decided to lean into a cleaner, more bubbly style to appeal to the yoga studios and boho-themed clients that we were marketing towards.
Design System Beginnings
-

Colors
We wanted to provide a wide range of colors to clients for as much freedom as possible for personalization
-

Icons
The goal in creating the iconography set is to keep cohesion in style, line weight, and application
Input Fields
I decided to expand upon their existing field inputs based on situation, giving them brand new hover states, active states, and disabled states where there weren’t before.
Deep Dive:
Improving the Calendar
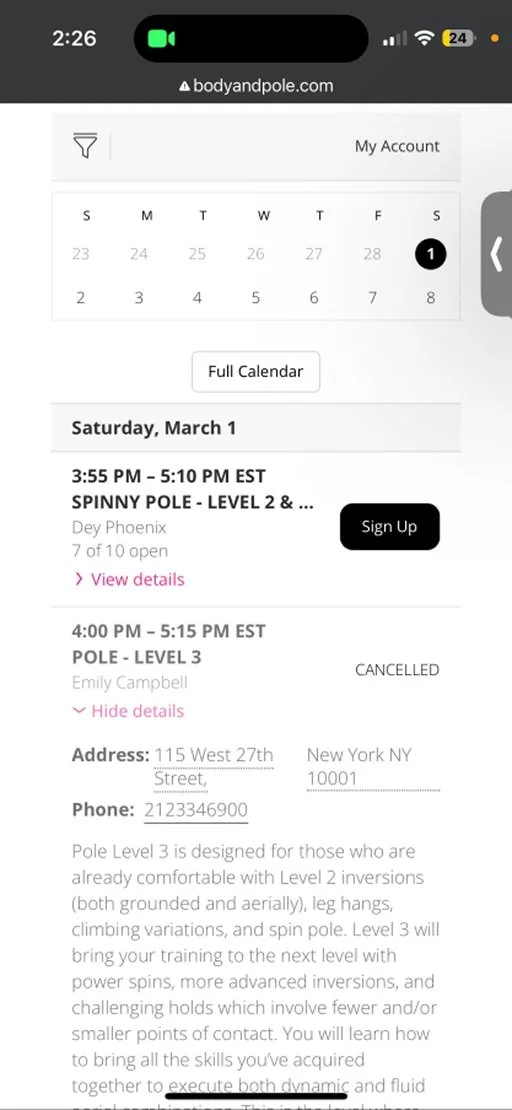
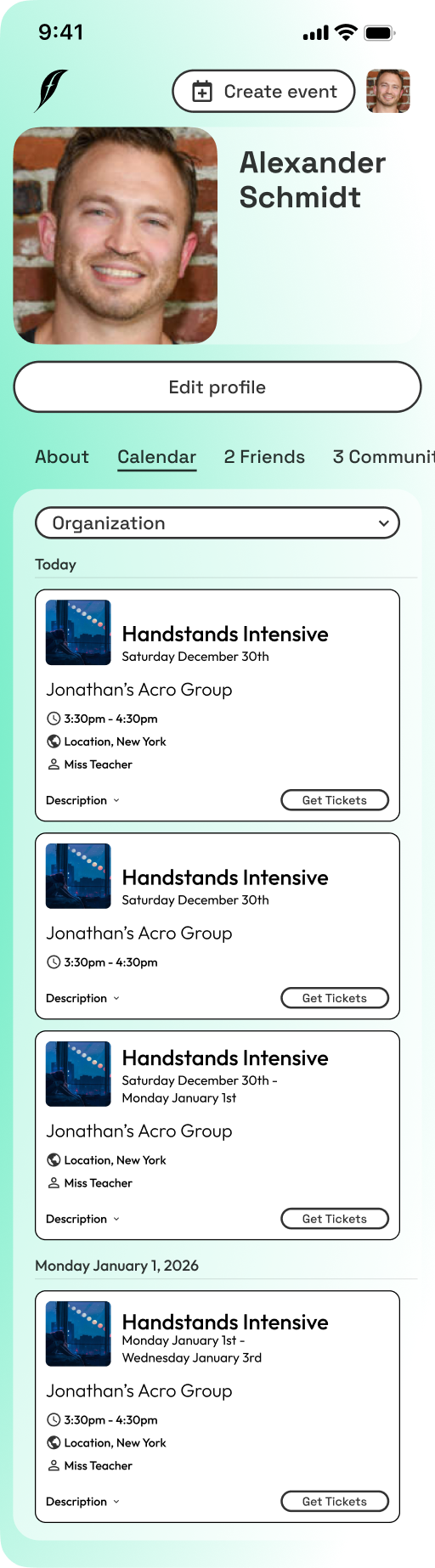
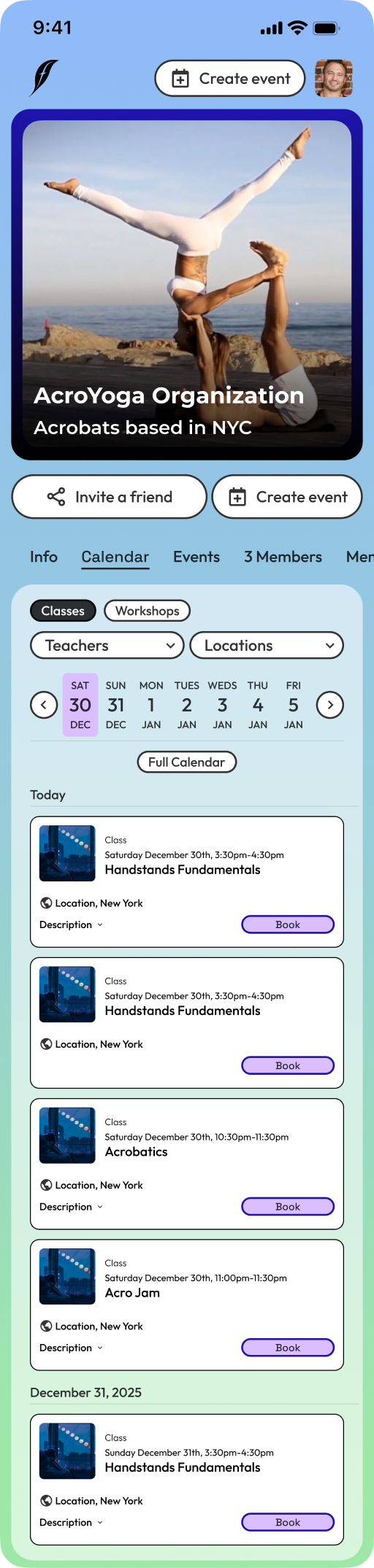
One of the major updates I’d like to call attention to is how we rethought the calendar layout. Like I stated in my audit, there was an original thought for a single calendar view.
Here are a few examples from competitors:
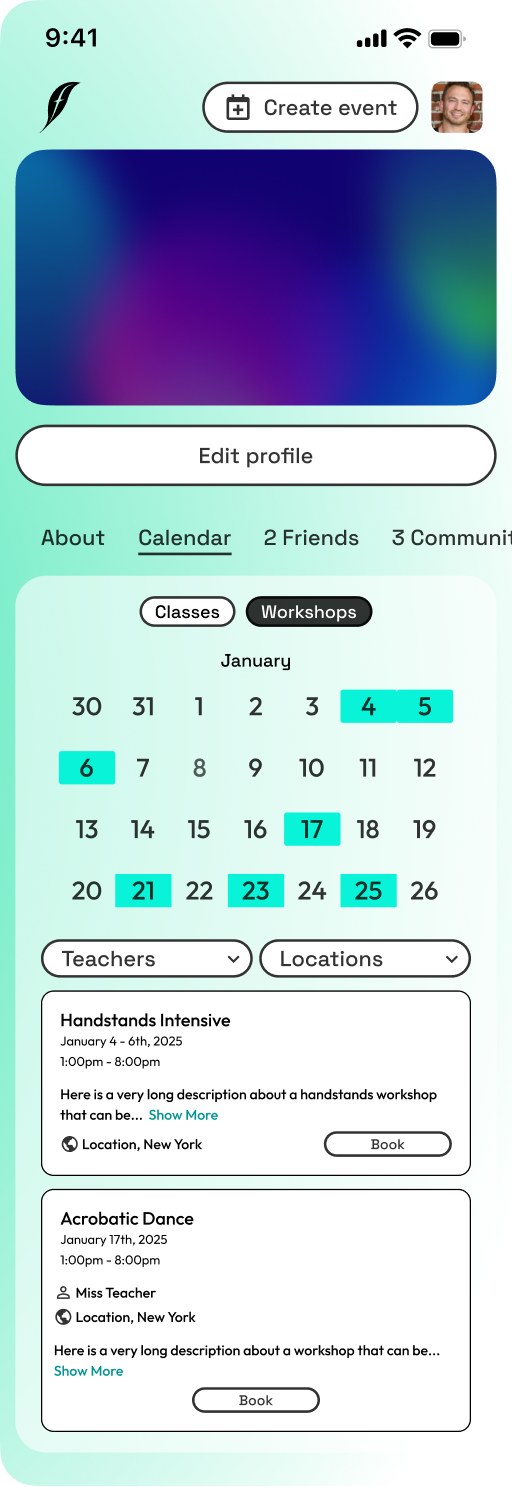
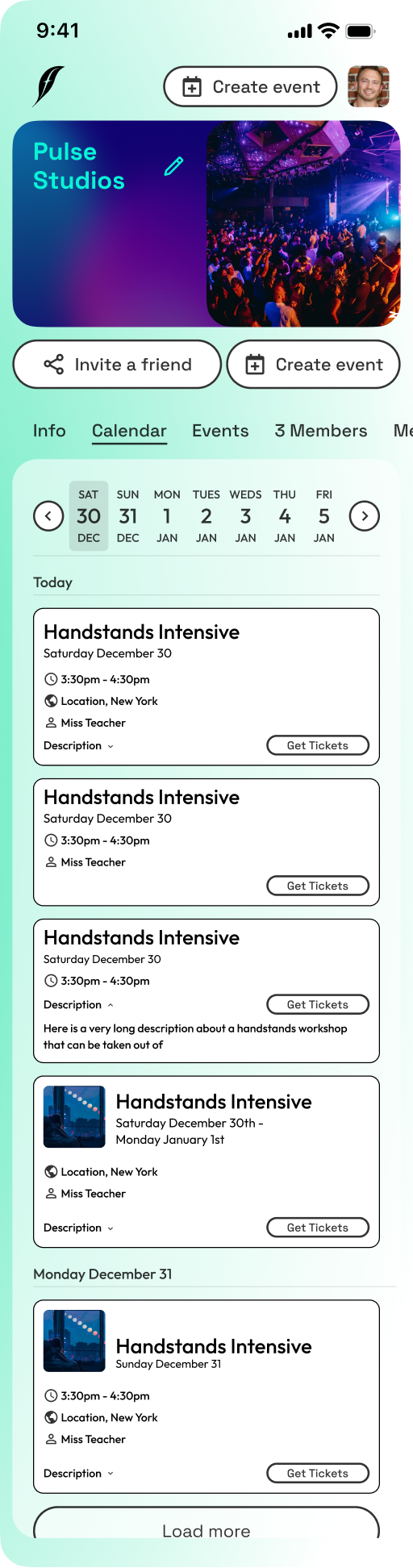
Things that really worked for our clients included:
Collapsible descriptions - information on the event is necessary to distinguish, but the real estate is precious
Adding locations - this worked in our favor due to the variety of potential hosts
Adding instructors - festivals and other event types can have a multitude of instructors involved (and some events have none!) so we should account for all variants of this situation
The first iterations of the calendar, we played around with the amount of information we offered and the hierarchy of said information. We first quickly decided against a monthly view, opting to align with similar applications. Then, the next decision was whether we wanted to include a photo, which we quickly discovered was a crowd favorite among our existing client base. Lastly, we had to decide on the importance of the description, instructor, location and organization being listed for each class. To solve for this, we did a quick preference-based A/B test, where we showed multiple design options side by side and asked our Users to choose the one they preferred on visual appeal and usability. Views with location were nearly universally preferred, and the general trend showed that more information was better, as they could always opt out of displaying any if unnecessary.
Once we converted to the new aesthetic, the Calendar page was complete! Since we started this rebrand, the comopany has received over $300,000 in fundraising, and signed on more than a dozen more studios.
People have shown genuine excitement towards what is to come for feather.rsvp, as we hope to continue expanding. As a designer, I hope to add delight into the experience and keep working to condense and optimize the process as much as possible.
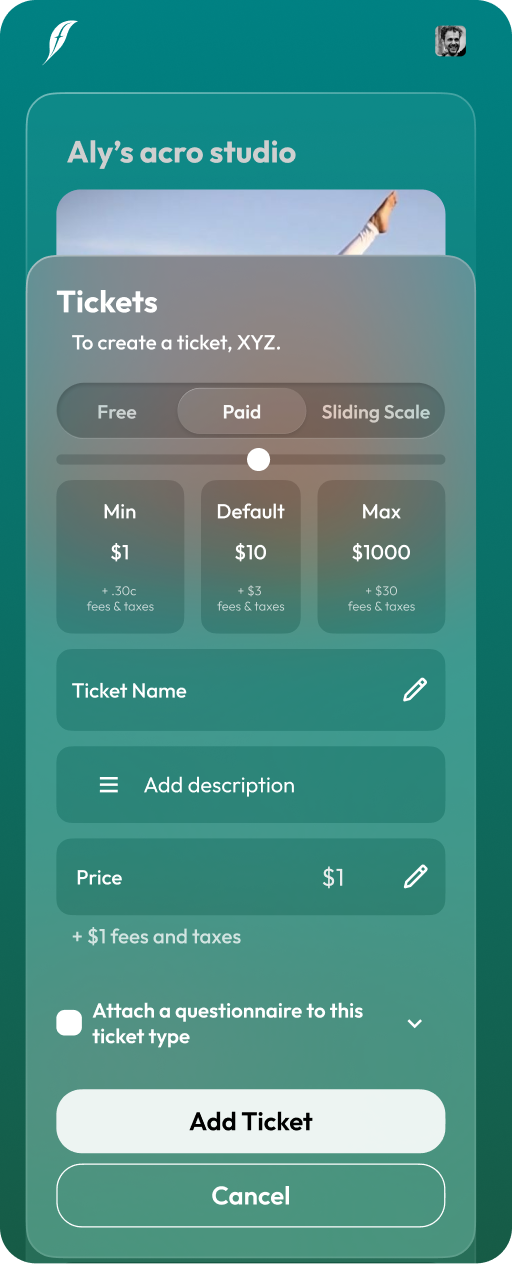
Create Event Flow (v1)
Here I’d like to showcase one of the first flows you’d see, from not having an organization or account, to creating an event. This is the first iteration we’ve come up with that features Edit in Place. Edit in place combines
However, this flow is still being optimized! For instance, User feedback has stated that they didn’t understand why they had to have an organization to create an event rather than hosting just from their profile, so we’re exploring some testing for removing the need for a host and expediting the Event Creation process.
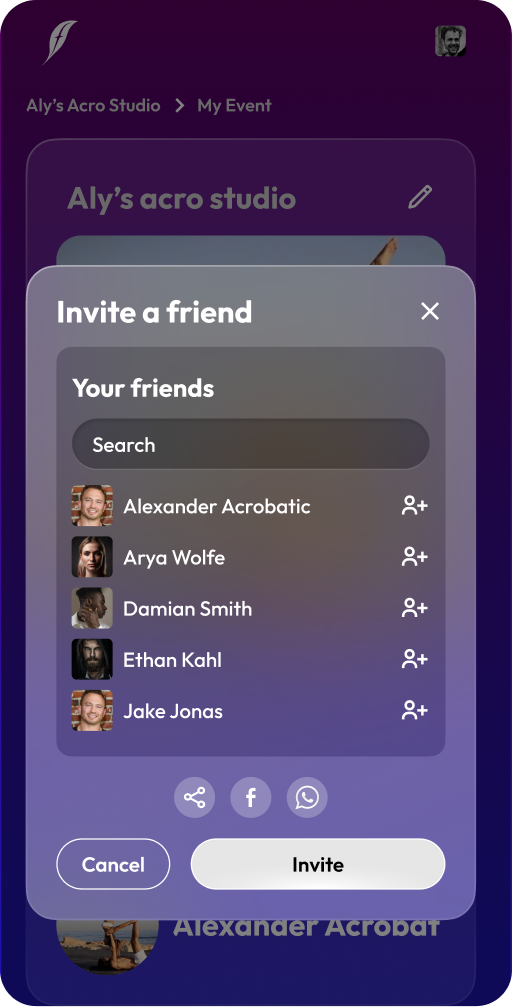
Pop Ups & Sliding Modules
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.